Dogfooding Your Open-Source Projects
There’s a discernible, stark difference libraries created as an idea compared to those out of a business need.
The evolution tends to look like:
-
Initial release of the experiment.
-
Discovery through external “What about…”, “What if…” and “How do I…” issues.
-
</Refactor> -
Author(s) personally use it in real-world scenario.
-
</Refactor> -
Nailed it.
With this in mind, while spinning up several new projects, we naturally discussed the most important thing to answer when starting any project:
What folder structure do we want to use?
Every project I try something new in the hopes of either improving, or better-understanding why our past decisions are still correct.
This time, I wanted to attempt the following:
What if we built our applications with the intent to open-source from the very beginning?
A New Project Structure
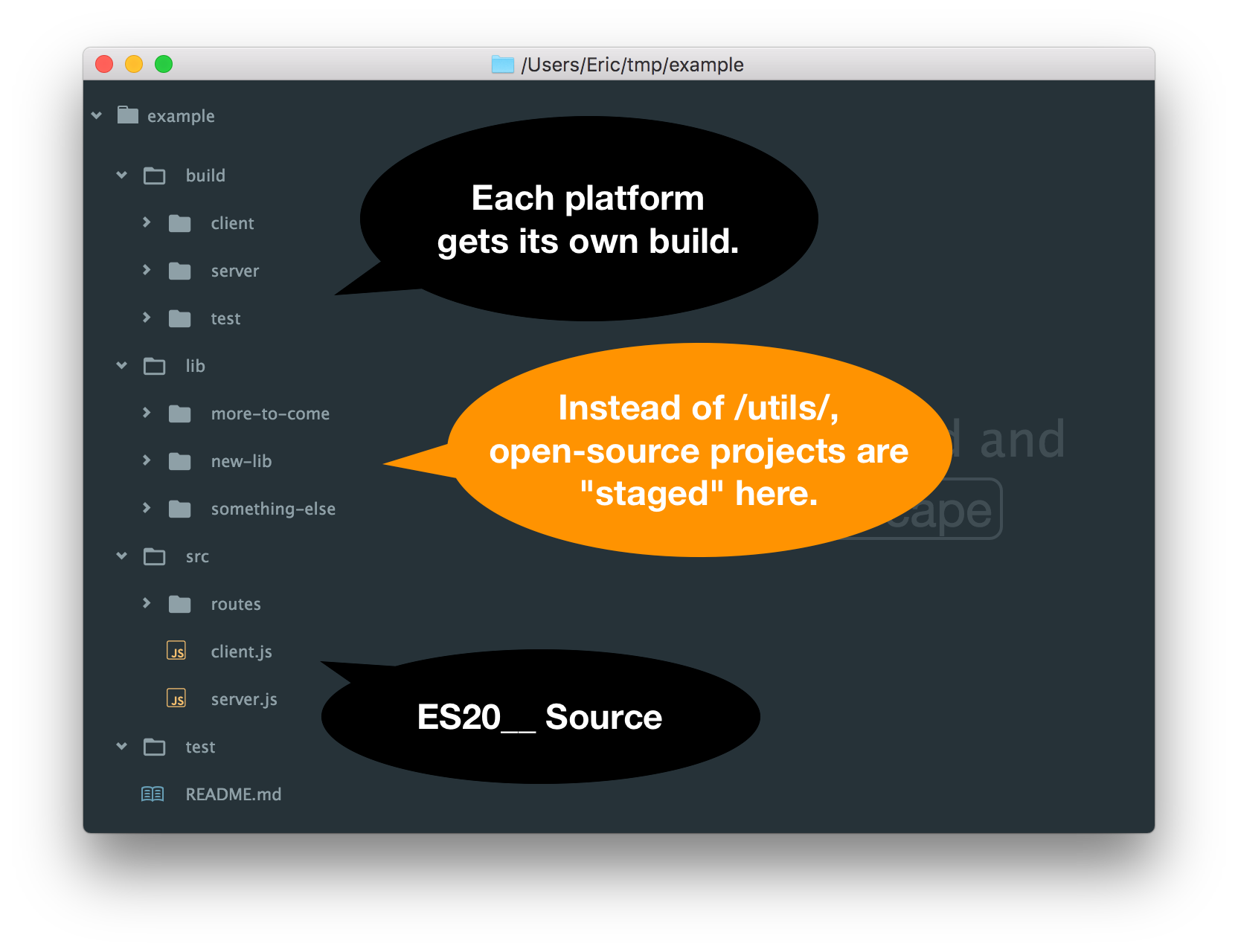
So, we settled on the following structure, notably the distinction between **/src **and /lib:

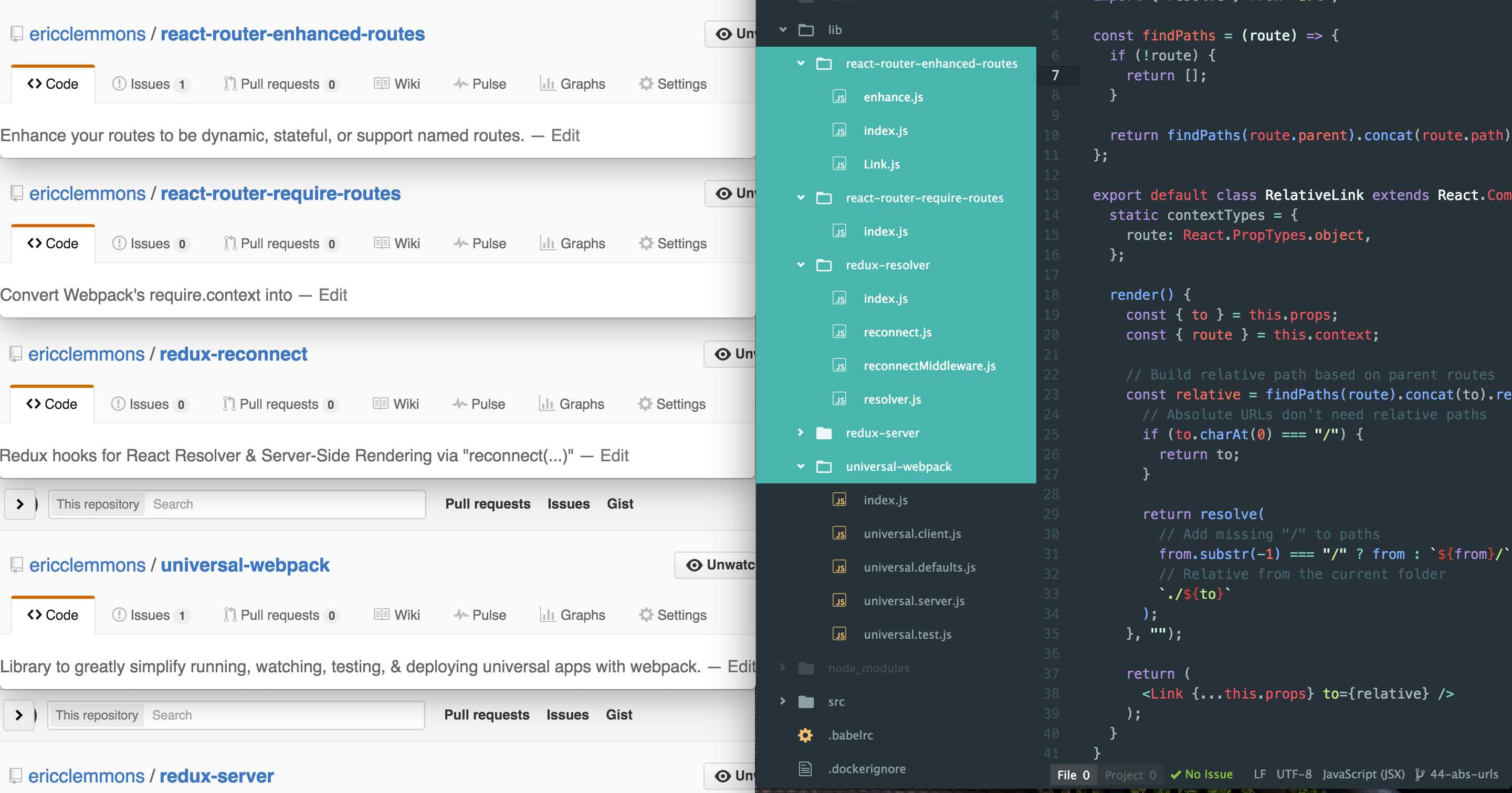
In practice, we’ve been able to open-source several projects ranging from tiny utilities to well-received libraries:
21 Days Later
Not even a month into the New Year on a new project, and already I’ve been creating placeholders for functional, but not yet production-ready libraries.

Setting It Up
With Webpack, it’s trivial:
With Browserify, I’m not so sure. The official answer seems to be versioning them in node_modules.
Impact
Besides *actively *working towards contributing to the open-source landscape, this has several obvious benefits:
-
Libraries are grounded in being applicable, not theoretical. This shows in the terseness of APIs, the initial design to work with the surrounding ecosystem, and already have a short-list of what’s next.
-
**Application-level logic & dependencies are decoupled. **Leveraging /lib naturally creates a ripple-effect throughout your application, reducing boilerplate, clarifying concerns, and narrowing scope.
-
No more
../../../../../../../../../../../utils/dat-path-tho.js! -
Once released, no application code has to change. Simply
npm install& remove the corresponding folder in/lib.
Personally, I wait for the parent application to ship so that these internal libraries are “dogfooded” with production-level traffic & scrutiny, make a few tweaks, then release the v1.0.0 of these projects*.*
As a result, the first release is much closer to others’ needs and less likely to see churn.
If you’re all about improving the “Developer Experience”, I’d love to hear from you on Twitter!